第六項 Arduino開発基礎(ライブラリとモジュール)
電子工作創作表現(2019/5/31)
スライドPDF
これまで紹介したのは「基本機能」
- 小規模で、シンプルな構造のセンサーやアクチュエータなら扱うことができる
- もう少し込み入ったことをするには「ライブラリ」や「モジュール基板」が有効
今回はArduinoでより複雑な機能を扱うための「ライブラリ」について紹介していきます。
これまで紹介したプログラム構文やリファレンスで紹介していたものは、Arduinoの基本的な機能を使うための情報でした。
これらの基本機能だけでも小規模でシンプルな構造のセンサーやアクチュエータを扱うことはできます。
もう少し込み入ったことも出来ないわけではありませんが、そのためには必要な知識が更にどっと増える事になりますので、まずはライブラリやモジュールとよばれる部品を使う事をおススメします。モジュールとは

- 目的に沿った部品を組み合わせて一つの基板にまとめたもの
- コストはかかるが、電源管理やノイズ対策のようなところを気にしなくて済む
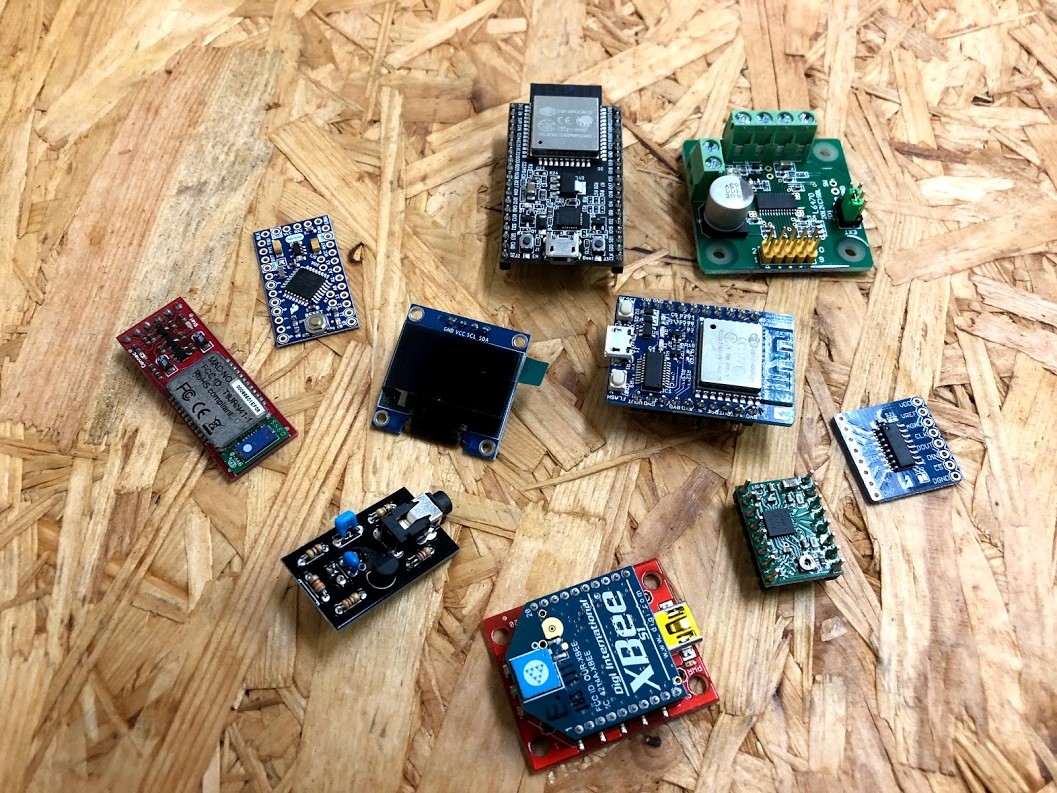
モジュールというのは、実現したい目的に合わせてあらかじめ基本的な部品が一つの基板にまとまった物です。大半が小さい基板の上にICやセンサー部品と、抵抗やトランジスタ、コンデンサといった部品をギュッと一つにまとめた形をとっています。
例えばモーターを動かしたいとなった時、一から回路を設計しようとするとノイズ対策や逆起電力対策というものが必要になってくるのですが、そういったある程度ややこしくて本筋とはあまり関係ない部分を全部ひとまとまりにやってくれているのがモジュールです。そういう意味では、Arduinoもモジュールの一種と呼べます。モジュールの例
- モータードライバ
- 6軸センサモジュール
- Arduinoシールド

定番としてはモータードライバやセンサモジュールがあります。入力装置であるをモジュールにしたものはセンサモジュールという事が多いですが、アクチュエータを動かすためのモジュールは「ドライバ」と言う事が多いです。なのでアクチュエータを使うためのモジュールが欲しくなった場合は「モータードライバ」「LEDドライバ」などと検索すると良いでしょう。
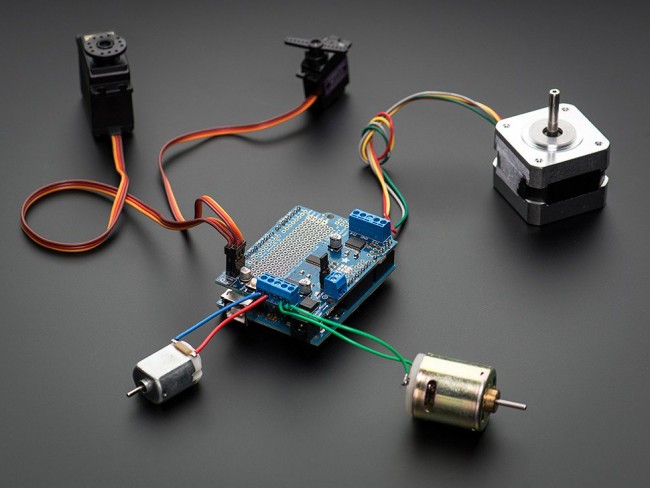
そしてArduinoに関しては、ピンに上から差し込めるタイプのモジュールが色々開発されており、これらは「シールド」と呼ばれることもあります。写真はモータードライバのシールドです。
モジュール選び
- 同じ機能でもいろいろな仕様のモジュールがたくさんある
- Webページや、周囲で使ってる人がいるか
- ノウハウが手に入りそうな物を狙って買うべし
そんなモジュールですが、実に様々なモジュールがあります。同じモータードライバだけでもたくさんあり、その使い方も様々です。
シンプルなセンサーと違いデータシートというものは無く簡単な説明書があるだけだったりします。(載っているチップのメーカーからデータシートを手に入れてね!というスタンスも)
「このモジュールを買ったんですが動かなくて…」という相談をされる事があったりするのですが、見たこと無いモジュールですぐには問題が特定できなかったり答えられないことがあったりします。
何かモジュールを買ってみる時にはできるだけメジャーそうなもの、Arduinoで使ったWebの記事を見つけたり、回りで使ってそうな人に相談するなどして、ノウハウがゲットできそうなモジュールを買うようにしてみてください。ライブラリとは
- 基本以外の機能を実現する
- 「ライブラリ」はコーディングで共通のワード
- モジュールを利用するための専用ライブラリも
そして今日もう一つ紹介するのが「ライブラリ」です。ライブラリというのはモジュールのプログラム版のようなイメージで、ArduinoIDEで使える機能を増やせる追加のプログラムです。
一般的にプログラミング言語で用意されている機能というのは基本的なものだけで、必要に応じてこのライブラリを使って拡張するという考え方で設計されています。
Arduinoの開発についても同じで、外部との通信や複雑な制御をひとまとめにしたり、先のモジュールを開発したメーカーが、モジュールをコントロールするためのライブラリを自分達で作って提供していたりもします。ライブラリマネージャを使う

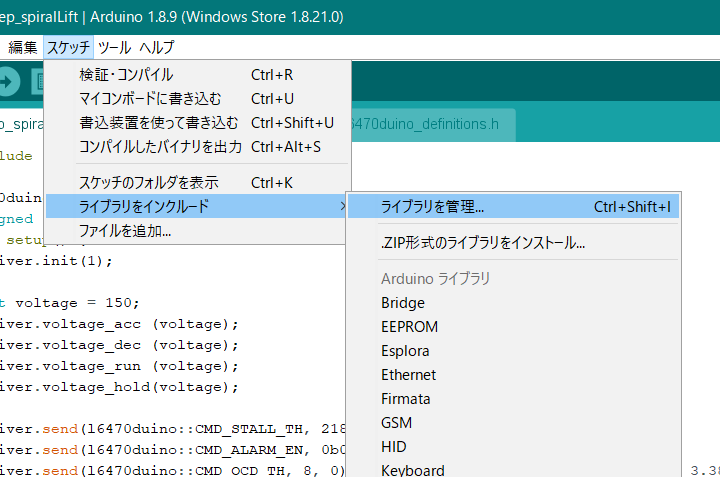
ArduinoIDEではライブラリマネージャから主要なライブラリを追加することができます。
スケッチ>ライブラリをインクルード>ライブラリを管理 もしくはCtrl(⌘)+Shift+Iでライブラリマネージャを開きます。検索・インストール

このライブラリマネージャは、個人でもGithubというところで申請をして登録してもらうことができるので、メーカーから個人まで様々なライブラリが検索できるようになっています。
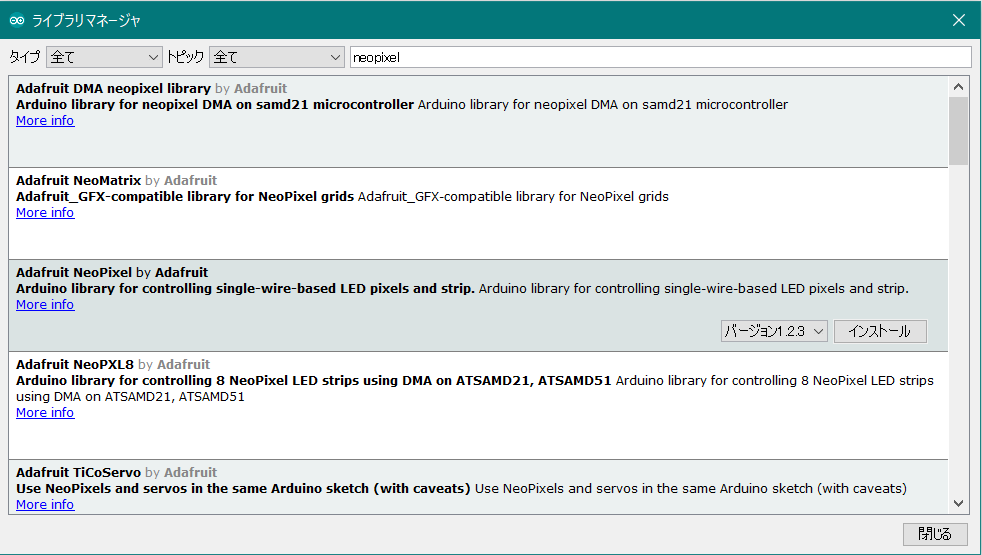
右上のテキストボックスで検索をします。今回はNeoPixelというライブラリをインストールしてみます。「neopixel」と検索するといくつかのライブラリに絞り込まれるので、「Adafruit NeoPixel by Adafruit」をマウスオーバーして「インストール」ボタンを押します。これでライブラリのインストールは完了です。ライブラリのサンプル

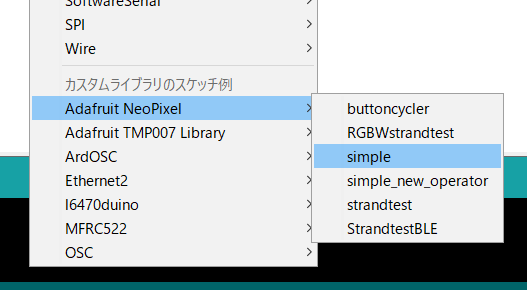
インストールが完了すると、スケッチ例の項目にインストールしたライブラリのサンプルが追加されます。「More info」でソースコードが公開されているページにジャンプしてドキュメントを読む事も可能です。二つを合わせて読むとそのライブラリについて必要な情報が得られます。複数のLEDを簡単に制御できる「NeoPixel」
![]()
- Adafruitが開発しているLEDモジュール
- 電源・信号線・GNDの3本線だけで複数のLEDを制御できる
NeoPixelはAdafruitという会社が作っているLEDモジュールのシリーズ名で、テープ状や板状のモジュールとして売っています。国内でもスイッチサイエンス等で取り扱いがあり、手っ取り早くLEDをたくさん光らせたい時には大変便利なモジュールになっています。電圧やノイズ等環境によっても変化しますが、数十粒単位で光らせることが可能です。
https://sekailab.com/wp/2017/01/20/neopixel-like-rgbleds/#includeでライブラリを読み込む
- #include <xxx.h>でライブラリをスケッチと接続する
先ほどライブラリをインストールしましたが、これはArduinoIDEにインストールされただけなので、自分のスケッチでライブラリを使う宣言をしなくてはいけません。
スケッチでライブラリを使いたい時には"#include<xxx.h>"という記述を最初に書きます。これによってライブラリのプログラムをスケッチが接続されて、自分のスケッチの中で使えるようになります。カッコの中に入るファイル名はライブラリによって違ってくるので、サンプルやドキュメントを参考にします。
ソースコード:
https://www.tinkercad.com/things/hbvNF04It4lライブラリで使う機能は”クラス”になっていることが多い
- 変数のような形でインスタンスが定義される。
- インスタンス名.関数名()という形式をとる
pixels.showという新しい記述方法が出てきました。これはC++の「オブジェクト指向」に基づく書き方になります。
Adafruit_NeoPixelの部分は”クラス”と定義されますが、ライブラリはこのようなクラスの形式を持つものが多く、変数のような形で使うクラスを宣言した後、クラス.(ドット)関数名という書き方でクラスが持っている機能を使うことができます。
基本的にはサンプルを参照しながら使う事になりますし、Arduinoをやるためにオブジェクト指向を学ぶというのは少しハードルが高くもあるので、ここでは省略します(もう少し進んでからやるかも)演習
06-exerciseを改良する形で作ってみてください。
- 梅:光が移動するたびに赤・緑・赤・緑…と変化する
- 竹:赤・緑・青の三色が並んで動く
- 松:光が往復して光り、跳ね返るところで色が変わる
https://www.tinkercad.com/things/hbvNF04It4l
梅:光が移動するたびに赤・緑・赤・緑…と変化する
ヒント:counterの値が偶数か奇数かを、前回やったIf文で判定することで実現できます。
#include <Adafruit_NeoPixel.h>
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
#define NUMPIXELS 8 // Popular NeoPixel ring size
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int counter = 0;
void setup()
{
pinMode(PIN, OUTPUT);
pixels.begin();
}
void loop()
{
counter++;
pixels.clear();
if (counter % 2 == 0)
{
pixels.setPixelColor(counter % NUMPIXELS, pixels.Color(255, 0, 0));
}
else {
pixels.setPixelColor(counter % NUMPIXELS, pixels.Color(0, 255, 0));
}
pixels.show();
delay(500);
}竹:赤・緑・青の三色が並んで動く
ヒント:setPixelColor命令を増やせば、同時に光らせるLEDを増やせます。counterの数字を工夫してみましょう。
#include <Adafruit_NeoPixel.h>
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
#define NUMPIXELS 8 // Popular NeoPixel ring size
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int counter = 0;
void setup()
{
pinMode(PIN, OUTPUT);
pixels.begin();
}
void loop()
{
counter++;
pixels.clear();
//counter - 1 / conter - 2としてあげることで1個ずつずれる
pixels.setPixelColor(counter % NUMPIXELS, pixels.Color(255, 0, 0));
pixels.setPixelColor((counter - 1) % NUMPIXELS, pixels.Color(0, 255, 0));
pixels.setPixelColor((counter - 2) % NUMPIXELS, pixels.Color(0, 0, 255));
pixels.show();
delay(500);
}松:光が往復して光り、跳ね返るところで色が変わる
ヒント:行き8個、帰り8個で16個周期という考え方で、行きかえりの動きを定義してあげることで実現できます。
#include <Adafruit_NeoPixel.h>
#define PIN 6 // On Trinket or Gemma, suggest changing this to 1
#define NUMPIXELS 8 // Popular NeoPixel ring size
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int counter = 0;
int hue = 0;
void setup()
{
pinMode(PIN, OUTPUT);
pixels.begin();
}
void loop()
{
counter++;
pixels.clear();
if (counter % 16 < 8) //16個周期初めの8個
{
pixels.setPixelColor(counter % NUMPIXELS, pixels.ColorHSV(hue, 255, 255));
}
else //後半8個は戻るので、7からカウンタの余りを引いた数で定義する
{
pixels.setPixelColor(7 - (counter % NUMPIXELS), pixels.ColorHSV(hue, 255, 255));
}
if (counter % 8 == 0)
{
//ランダムで色相を変更
hue = random(0, 65536);
}
pixels.show();
delay(200);
}